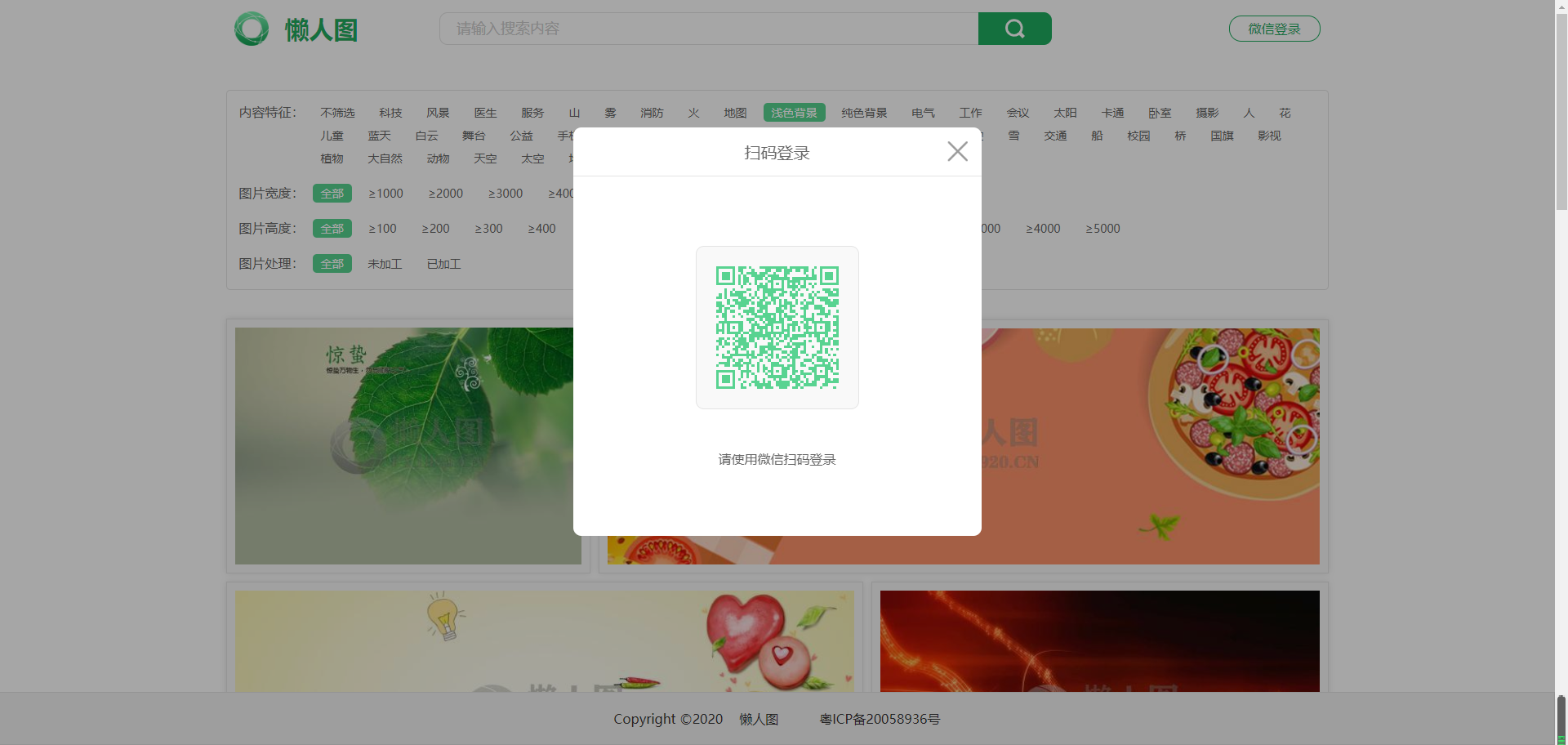
本示例代码最终实现样式参考地址:https://cloud.huaxio.cn/php/wxdldemo/
本示例代码实现的逻辑解释html:
1、html定义一个img图片标签用于显示图片
2、js向wxlogin.php发起请求,成功后会返回一个图片url地址
3、js渲染图片到Img图片标签
4、js开始轮询扫码状态每隔1秒访问一次rscenes.php
5、用户扫码成功并点击确认后返回openid
本示例代码实现的逻辑解释php:
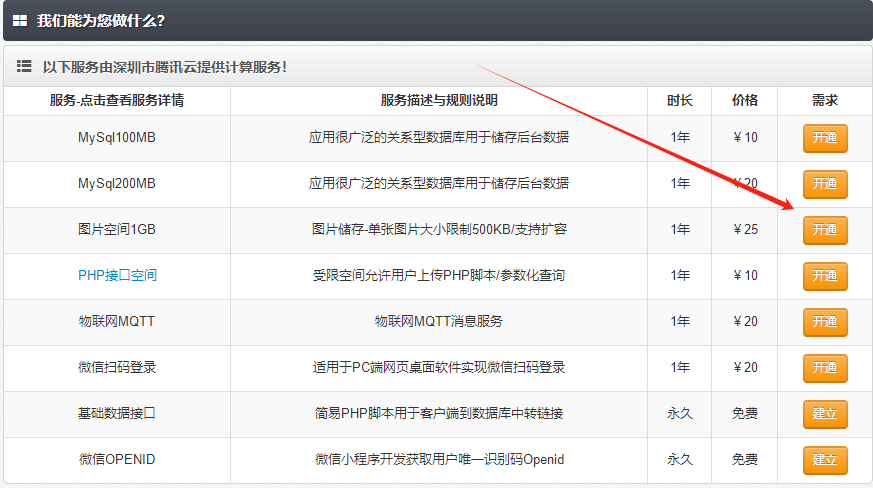
1、wxlogin.php携带接口账号密码向https://cloud.huaxio.cn/php/smdl/server/loginapi.php提交请求,成功后会返回一个二维码地址该地址用于返回给前端用于扫码
2、rscenes.php负责读取用户扫码并点击确认后的openid并输出返回
其他语言如java/c/c#/python或有基础的同学请阅读此内容
1、wxlogin.php负责请求二维码给用户扫描
2、rscenes.php负责读取扫码结果,成功会返回openid
示例代码下载_html: wxdl.zip
wxdl.zip
示例代码下载_C#_VS2017以上: wxlogin_vs2017.zip
wxlogin_vs2017.zip
如示例代码不够明了可以点击此处观看视频讲解
html代码-用于显示二维码
<html>
<head>
<meta charset="UTF-8">
<style>
.center-image {
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<div class="center-image">
<h1>
<p>
<img id="imge" src="https://img.zcool.cn/community/01a9e157060d416ac7257948f7c1c8.gif" style="width: 300;height: 300;" alt="">
</p>
<p>
<button style="width: 100%;height: 40;font-size: 13px;" id="changeImageBtn">点击获取登录二维码</button>
</p>
</h1>
</div>
<div class="box">
</div>
</body>
</html>
js代码-1、用于渲染二维码到html给用户扫描,2、获取扫码结果
//获取二维码
var jsonObj;
$('#changeImageBtn').click(function () {
$.ajax({
type: "post",
url: "wxlogin.php"
success: function (res) {
jsonObj = JSON.parse(res);
// console.log(jsonObj.imgurl)
$('#imge').attr('src', jsonObj.imgurl);
$('#imge').attr('height', 300);
$('#imge').attr('width', 300);
}
});
// 开始轮询扫码状态
let TimeOut = 0;
let checklogin = setInterval('CheckStatus()', 1000);
});
// 查询扫码状态的方法
function CheckStatus() {
$.ajax({
type: "POST",
url: "rscenes.php?scene=" + jsonObj.scenes,
success: function (data) {
// console.log(jsonObj.scenes)
data = JSON.parse(data);
// console.log(jsonObj.scene)
if (data.code === 200) {
// $('#changeImageBtn').text('登录成功');
$('#changeImageBtn').text('唯一标识:'+data.openid);
}
else if (data.code === 201) {
$('#changeImageBtn').text('请使用微信扫描二维码');
}
else if (data.code === 202) {//扫码成功,请确认登录
$('#changeImageBtn').text('扫码成功,请点击确认授权登录');
}
else if (data.code === 203) {
$('#changeImageBtn').text('服务器发生错误');
}
},
error: function (data) {
console.log('服务器发生错误')
}
});
}
wxlogin.php请求登录二维码
<?php
error_reporting(0);
header('Content-type:text/html;charset=utf-8');
function send_post($url, $post_data)
{
$postdata = http_build_query($post_data);
$options = array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type:application/x-www-form-urlencoded',
'content' => $postdata,
'timeout' => 15 * 60 // 超时时间(单位:s)
)
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
return $result;
}
//使用方法-输入你的接口名称以及密码
$post_data = array(
'apiname' => '',
'apipwsd' => ''
);
$resdata= send_post('https://cloud.huaxio.cn/php/smdl/server/loginapi.php', $post_data);
echo $resdata;
?>
rscenes.php获取openid
<?php
error_reporting(0);
header('Content-type:text/html;charset=utf-8');
$scene=$_GET['scene'];
$url = "https://cloud.huaxio.cn/php/smdl/server/getstatus.php?scene=".$scene;
$response = file_get_contents($url);
echo $response;
?>
 wxdl.zip
wxdl.zip wxlogin_vs2017.zip
wxlogin_vs2017.zip









发表评论