用途:
1、开通图片空间后会得到一个目录,由用户自行上传图片至此目录,其他软件如微信小程序、JAVA\PY等程序可直接通过互联网访问此图片。
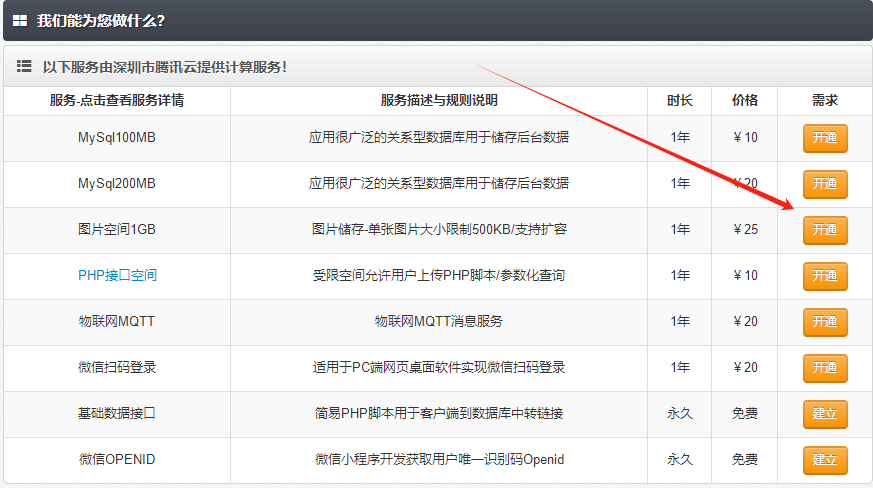
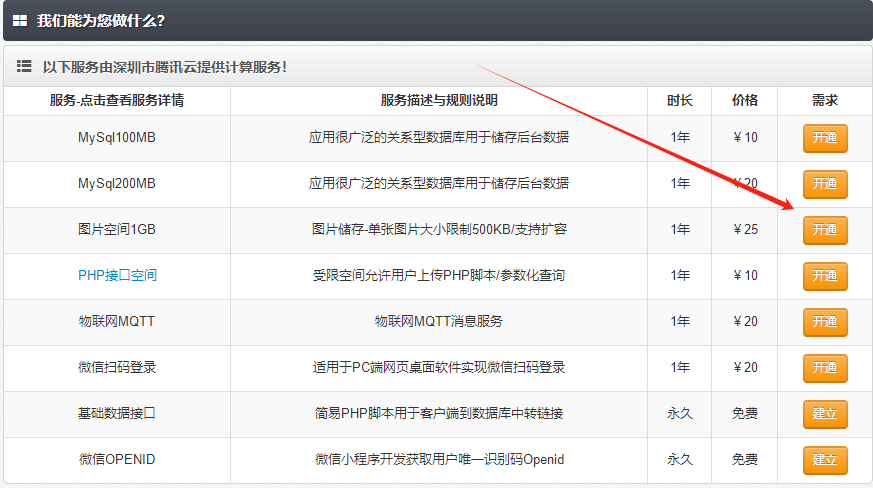
开通:进入htps://cloud.huaxio.cn后,点击此处开通。

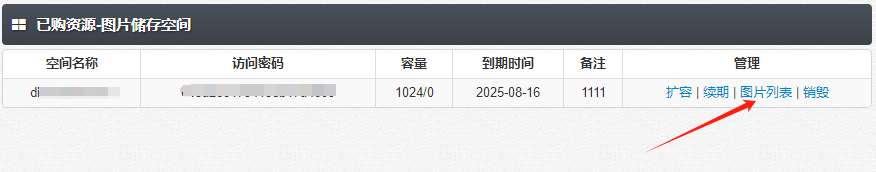
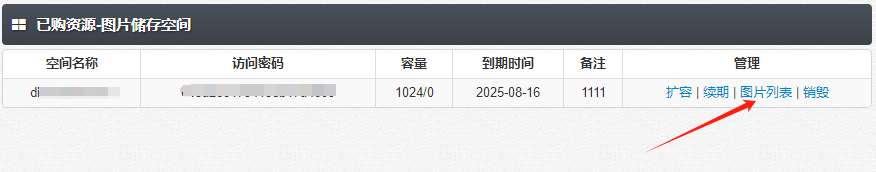
使用:点击此处进入空间文件管理界面

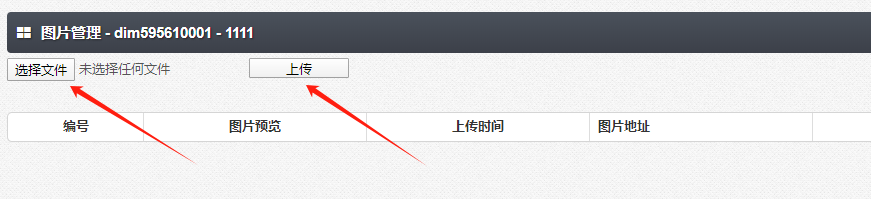
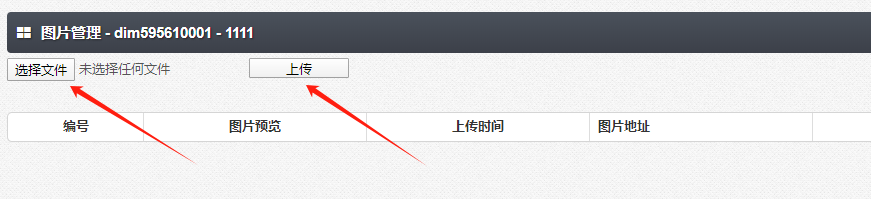
上传:点击此处选择文件后再上传文件(注意:文件名称不可包含中文)

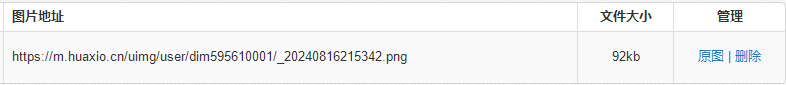
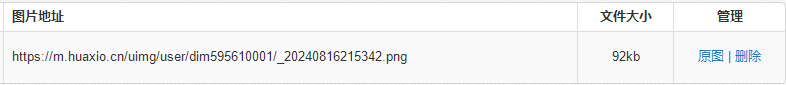
管理:可对文件进行如直接访问、删除或者复制URL到程序代码内。

开发:微信上传图片示例代码一次最多上传9张图片
//多张上传最多9张
wx.chooseImage({
count: 9,
sizeType: ['original'],
sourceType: ['album', 'camera'],
success: function (res) {
for (var i = 0; i < res.tempFilePaths.length; i++) {
var imgUrl = res.tempFilePaths[i];
wx.uploadFile({
url: 'https://cloud.huaxio.cn/php/imge/wximgapiget.php', //api地址
filePath: imgUrl,
name: 'file',
formData: {
method: 'POST',
'apiname': '', //接口名称
'apipwsd': '', //接口密码
'usertel': '' //平台账号
},
success: function (res) {
var data = JSON.parse(res.data);
console.log(data.imgid); //上传成功会返回图片地址
console.log(data.imgur); //上传成功会返回图片id
},
fail: function (res) {
console.log("error");
}
});
}
}
});
开发:微信上传图片示例代码一次最多上传1张图片
var that = this
//单张上传
wx.chooseImage({
success: function (res) {
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://cloud.huaxio.cn/php/imge/wximgapiget.php', //api地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
method: 'POST',
'apiname': '', //接口名称
'apipwsd': '', //访问密码
'usertel': '' //平台账号
},
success: function (res) {
console.log(res.data);//res.data=上传完成后返回的图片url
}
})
}
})
开发:微信删除图片示例代码
wx.request({
url: "https://cloud.huaxio.cn/php/imge/wximgapidel.php",
data: {
'usertel': '', //平台账号
'apiname': '', //目录名称
'apipwsd': '', //密访问码
'imgurid': '' //图片id
},
method: 'post',
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
dataType: 'json',
responseType: 'text',
success: (res) => {
console.log(res.data)
},
fail: () => {},
complete: () => {}
})













发表评论